Pris
Fra 120 kr.
CSS Hero, er for dig som gerne vil lave brugerdefineret ting i WordPress – ved hjælp af et plugin som laver koden for dig, så du blot skal kopiere den ind.
CSS Hero Review
Det betyder altså hvis du sidder som nybegynder i WordPress, så kan du installere CSS Hero pluginet. Hvis du ikke har styr på CSS eller HTML, så kan du ved hjælp af deres plugin få hjælp til at lave dette stykke kode som du skal bruge for at lave den ændring du ønsker.
Med CSS Hero behøver du altså ikke have fat i en koder, til at lave små relativt simple ændringer i din kode på din WordPress hjemmeside.
De Gode
FORDELE
- Nemt at håndtere
- Billigt produkt
- Unikt værktøj til freelancere samt webdesignere
- Fungere med alle store WordPress themes
- 30 dages pengene tilbage garanti
- Lifetime pakke
De dårlige
Ulemper
- Mange buildere kan det samme, hvis du vel og mærket ved hvordan du skal gøre det. Ved du ikke det, er CSS Hero, værktøjer der kan hjælpe dig
Hvordan bruger man CSS Hero?
Først så skal du ind og købe deres premium plugin. I og med det er et betalt plugin, så finder du det ikke via WordPress – som du gør med andre gratis plugins.
Prisen starter fra 29$ om året for en licenskode, de svarer til ca. 200 kroner, i Danmark kan du måske finde en koder i 30 minutter til den pris også har du fået et rigtig – som rigtig god pris. Så CSS Hero er bestemt pengene værd.
Vi har været så heldige at få en rabatkode til dig, som giver fra 34% til 70%. Alt efter hvilket plan du vælger. Nok om det, vi må i gang med at fortælle hvordan du bruger CSS Hero.
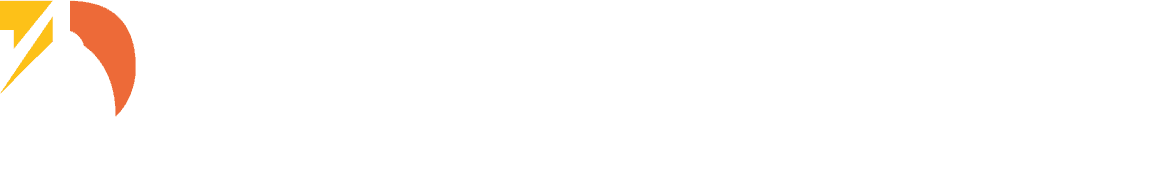
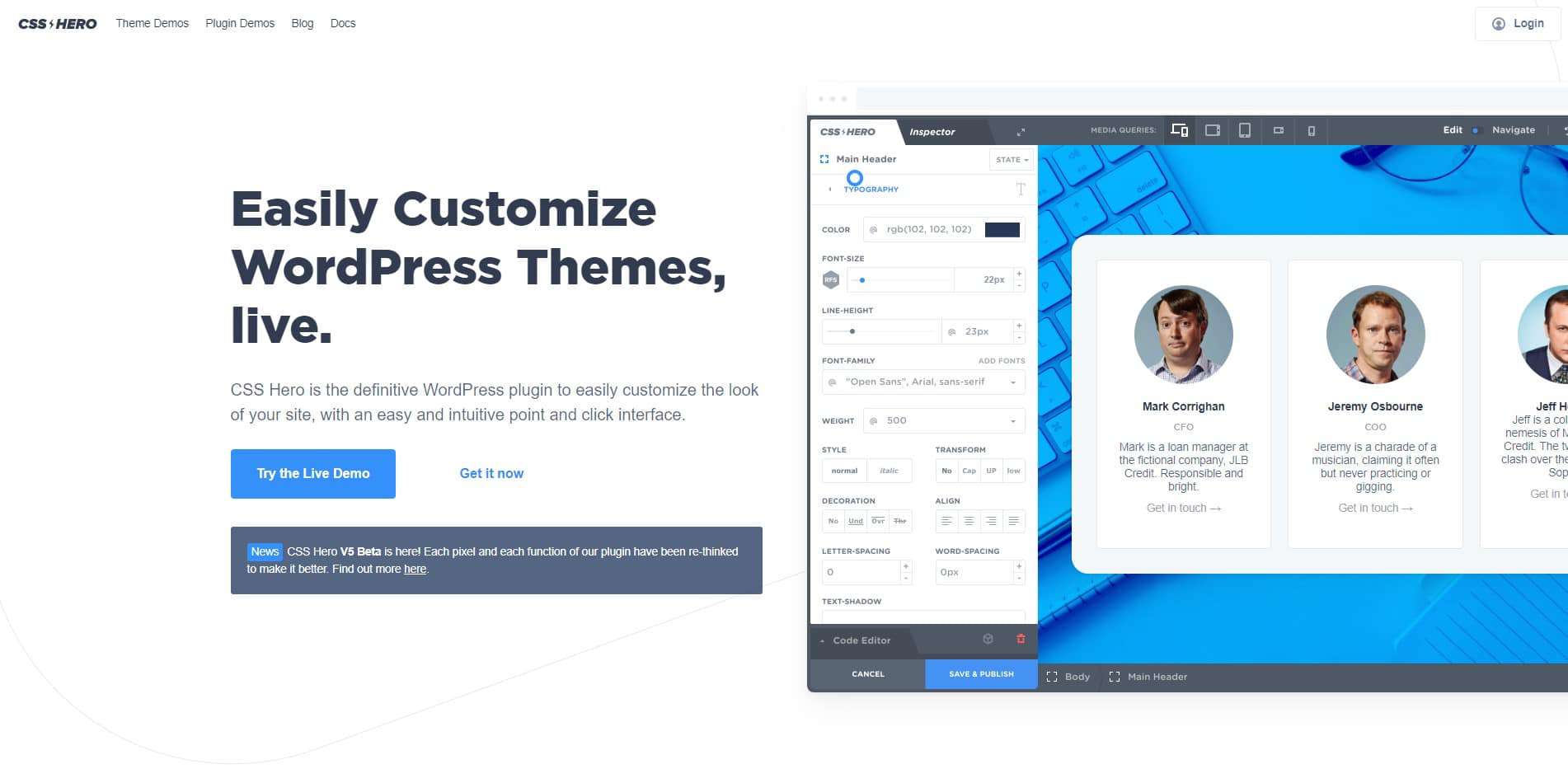
Efter du har købt CSS Hero, så får du adgang til at kunne downloade deres plugin, du får en licenskode som du skal aktivere efter du har installeret dit nye plugin. Når du har aktiveret CSS Hero, så kan du hoppe til en hvilken som helst side på din front-end. Oppe i toppen har du de forskellige ”Customize”, ”Ny side”, ”Edit” – så har du efter installationen fået ”Customize with CSS Hero”.
Når du aktiverer ”Customize with CSS Hero”, så ændre du på side, og kan vælge at ændre alt fra baggrundsfarver, fonts, layout af knapper, afstand og meget mere. De har lavet mange presets som gør det nemt for dig at navigere i uden erfaring – udover det så have de lavet en integration til Unsplash som gør at du hurtigt og nemt kan finde billeder i din editor. Det er en funktion som er helt unik da du ellers normalt skal sidde og uploade billeder hele tiden.
Hvilke temaer fungerer CSS Hero til?
Det er et betalt plugin som arbejder sammen med alle de store buildere – Divi, Astra, Elementor, Flatsome, Neve, GeneratePress, Avada, Genesis, Beaver Builder, BeTheme, OceanWP og mange flere WordPress temaer.
Som nævnt ovenfor, kan du se det er alle de store WordPress temaer som CSS Hero er kompatible med.
Historiske ændringer i CSS Hero
Som du kender det fra Divi, så har du en historik på dine sider. Det betyder at du kan gå tilbage til dengang hvor du lavede siden, hvis der er nogle ændringer du vil have tilbage. Dette samme kan du med CSS Hero, det er en super fed funktion som du finder i deres toolbar i toppen af din side.
Ændring for andre devices i CSS Hero
Igen som du kender det fra alle de store buildere, så er det nemt at tilgang de forskellige devices størrelser – altså om du skal optimere til mobil, tablet eller til pc. For visse buildere kan det være svært at få det hele til at passe til alle 3 devices. Med Heros editing mode, kan du gøre det relativt nemt.
Hvad er prisen så?
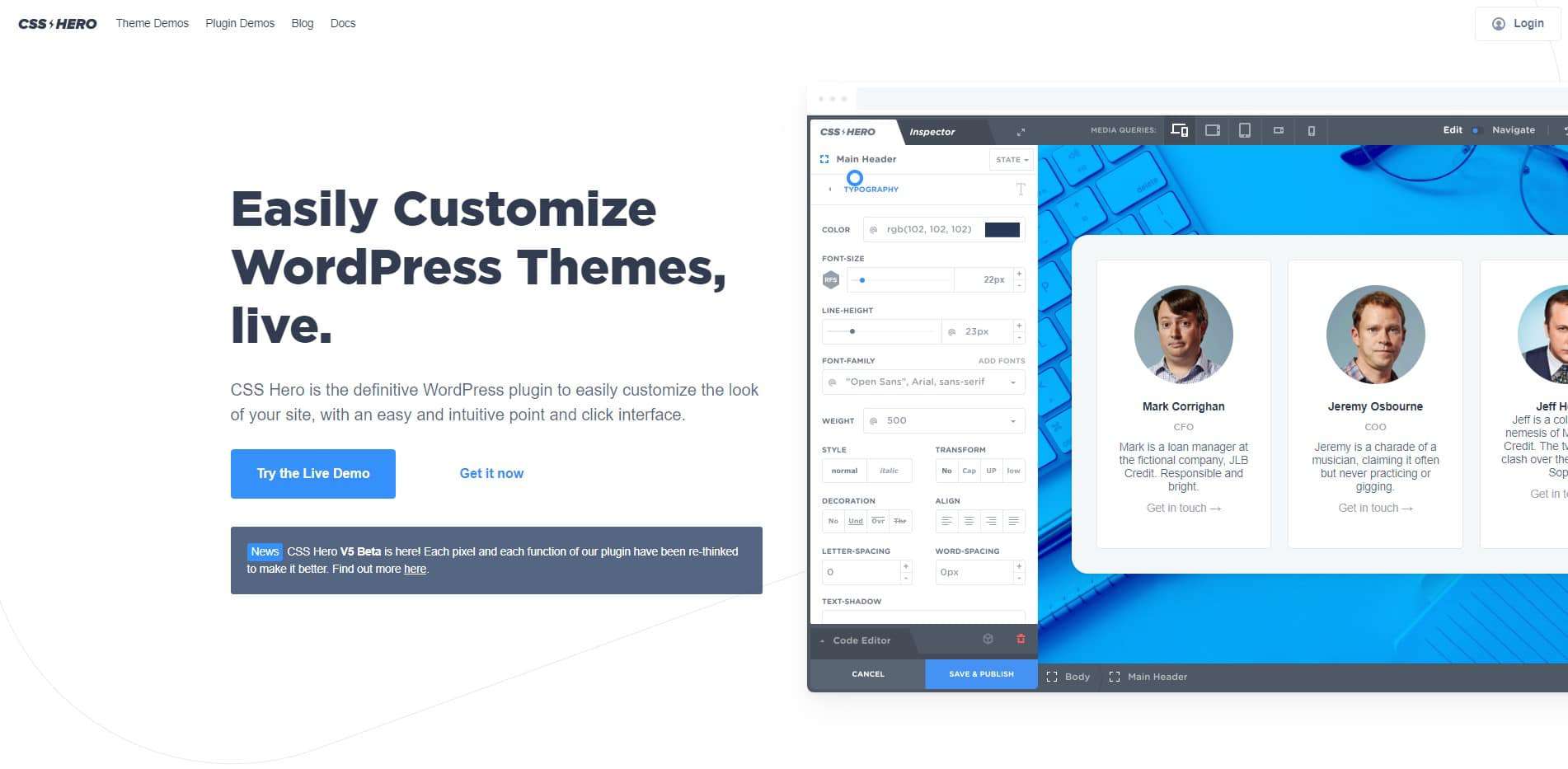
Der er noget forskellige pakker hos CSS Hero, du kan købe adgang til 1, 5 eller 999 hjemmesider – hvor du betaler årligt. Eller du kan købe deres Lifetime Pro, hvor du kan bruge licensen på 999 sider – her betaler du kun engang, men har prioritet support.
1 licens – 29 dollars / 19 dollars
5 licenser – 59 dollars / 39 dollars
999 licenser – 199 dollars / 79 dollars
Lifetime Pro – 599 dollars / 179 dollars
De har en gratis prøve periode på 30 dage, men du skal stadig sætte dit kort op inden du kan hente det – præcis ligesom Netflix eller Viaplay som også er et brugerabonnement.
Konklusion af værktøjet som kan hjælpe dig med CSS i WordPress
Altså er man relativ ny i WordPress og ikke har nogen erfaring indenfor CSS eller HTLM, så kan man komme rigtig langt ved hjælp af CSS Hero til at få lavet det rigtige stykke kode – så man får lige det man søgte efter.
Det du skal huske når du arbejder via pluginet, det er at pluginet ikke går ind og ændre i noget på din side. Når arbejder via WordPress Theme editoren i CSS Hero, så skriver du koden – har du brug for det, kan du tilføje mere kode og derefter trykker du gem.
Sidder man som freelancer eller webdesigner, så kan det nogle gange være svært at finde rundt i alle de forskellige WordPress buildere som er på markedet, og derfor vil det for dig være nemt at gå til da du blot installere pluginet. Derfra kan du begynde at lave de ændringer som kunden ønsker.
Man af WordPress builderne kan det samme som Hero, men i og med at mange af dem er bygget forskelligt op, så kan man hurtigt spare en masse tid ved at gøre brug af CSS Hero til at lave mindre CSS og HTLM scripts.